2024.05.27 - [Node.js] - [Node.js] 노드의 모듈
자바스크립트의 기본 문법은 처음이 아니기에 비동기 처리 부분만 실습을 진행했다.
[자바스크립트 비동기 처리]
동기 처리: 프로그램 코드를 작성한 순서대로 처리하는 방식
비동기 처리: 시간이 걸리는 함수와 빨리 처리할 수 있는 함수가 뒤섞여 있을 때 함수들을 원하는 처리 순서에 맞게 프로그래밍 하는 것
처음 코딩을 시작할 때 공부했던 것이 자바스크립트였는데, 그 당시에는 몇 번을 보아도 이해가 되지 않았던 비동기 처리, 콜백함수의 코드가 이제야 이해가 되고 쳐지기 시작했다.
[콜백함수]

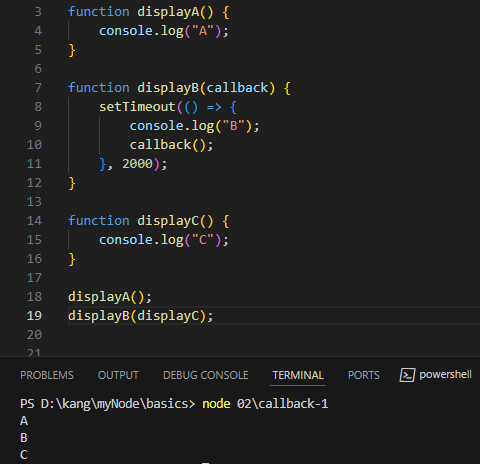
function displayA() {
console.log("A");
}
function displayB(callback) {
setTimeout(() => {
console.log("B");
callback();
}, 2000);
}
function displayC() {
console.log("C");
}
displayA();
displayB(displayC);displayB 에서 매개변수인 callback을 받았고 함수에서 그 callback을 실행하는데, 이때 전달한 인수가 displayC이기 때문에 B console.log("B")가 찍힌 이후에 displayC가 실행된다.
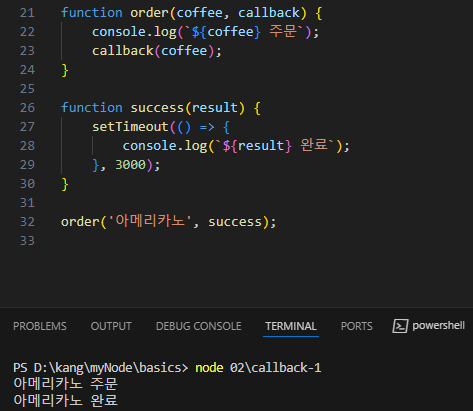
이를 활용하여 커피 주문을 받고 3초 뒤 주문 받은 커피가 완료 되었다는 문구를 출력해보자.

function order(coffee, callback) {
console.log(`${coffee} 주문`);
callback(coffee);
}
function success(result) {
setTimeout(() => {
console.log(`${result} 완료`);
}, 3000);
}
order('아메리카노', success);이게 뭔가 싶던 코드들이 재밌다는 것을 느껴가는 짜릿함.
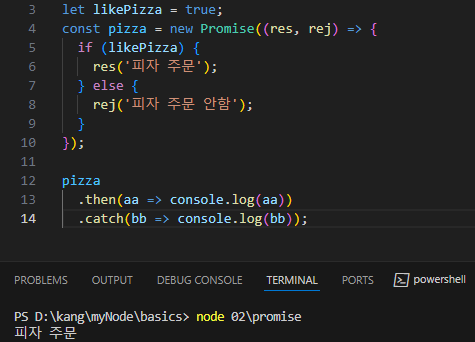
[프라미스]
콜백 지옥을 만나지 않기 위해 에크마스크립트 2015에서 도입한 프라미스.
성공했을 때와 성공하지 않았을 때의 반환 결과를 미리 약속해 주었기 때문에 사용법만 알면 된다.


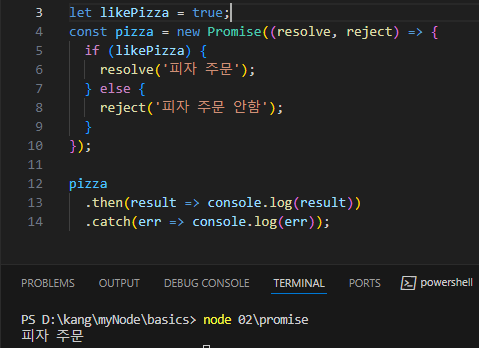
피자라는 객체는 new Promise를 사용해서 만든 프라미스 객체이기 때문에 true냐 false냐에 따라 reslove 함수에 있는 결과를 반환하거나 reject 함수에 있는 함수를 반환하는 것.
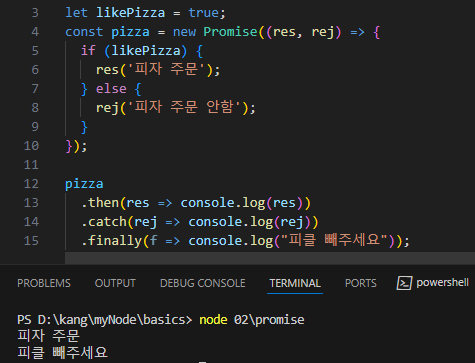
프라미스에서는 성공했을 때는 then 함수, 실패했을 때는 catch 함수가 실행되고, 성공과 실패에 상관없이 실행해야 할 일이 있다면 finally 함수를 연결하여 사용할 수 있다.

이런 식으로 사용하는 건가.


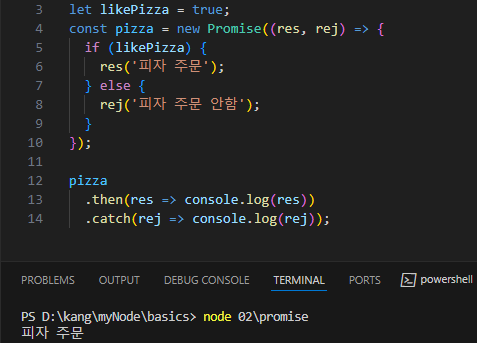
변수의 이름 때문에 어렵게 느껴지는 것 같아 변수명도 바꾸어 보았는데, 역시 간편하고 통일된 이름이 좋아.
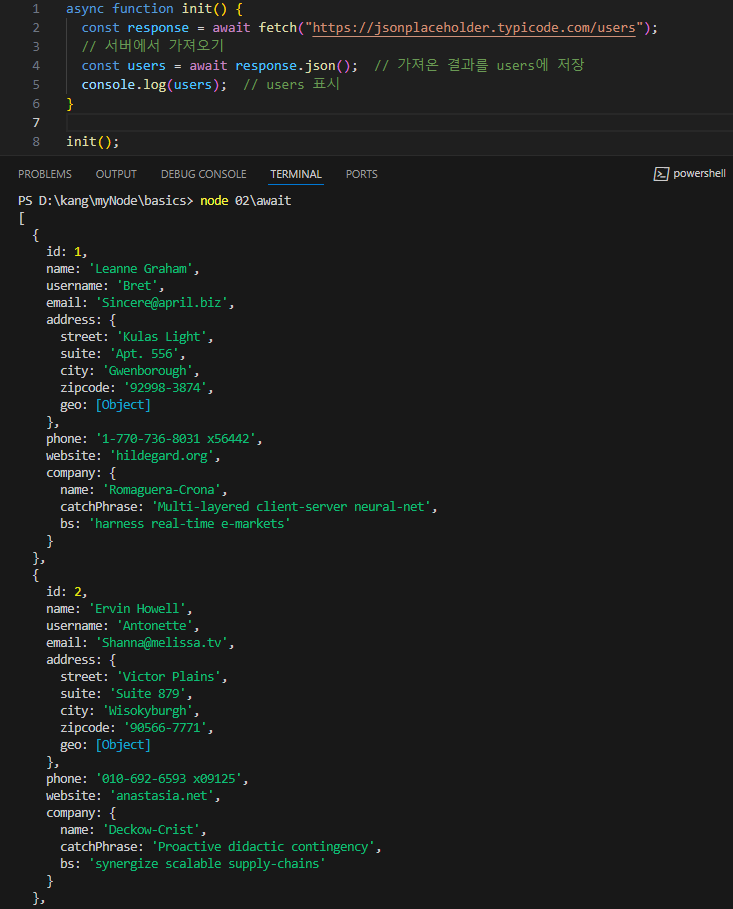
[async / await]
프라미스에서의 문제를 줄이기 위해 에크마스크립트 2017에 등장한 async와 await 예약어.
async function () {
...
await 함수
}
init 함수 안에서 비동기 처리를 해야 하기 때문에 init 함수 앞에 async를 붙여주고, fetch 함수를 사용하여 네트워크를 통해 서버의 자료를 가지고 온다.
이때, 자료를 가지고 오는 시간이 걸릴 것이기 때문에 fetch 앞에 await를 붙여 자료를 가지고 온 후에 다음으로 넘어가도록 한다.
response.json 함수는 서버에서 가져온 프라미스 객체를 프로그램에서 사용할 수 있는 '객체'로 변환하는데, 이 과정도 시간이 걸릴 수 있기 때문에 await를 붙여준다.
이렇게 2일차 분량까지를 공부해 보았다.
'Node.js' 카테고리의 다른 글
| [Do it_Node.js] 요청 객체와 응답 객체, 라우팅 (0) | 2024.06.07 |
|---|---|
| [Do it_Node.js] HTTP 모듈 이해하고 서버 만들기 (0) | 2024.06.03 |
| [Do it_Node.js] 노드의 모듈 (0) | 2024.05.27 |
| [Do it_Node.js] 노드 설치, npm 패키지 설치 (0) | 2024.05.21 |