2024.06.03 - [Node.js] - [Do it_Node.js] HTTP 모듈 이해하고 서버 만들기
[요청 객체]
클라이언트에서 서버로 요청할 때 생성(request, req)
const http = require("http");
const server = http.createServer((req, res) => {
console.log(req);
});
server.listen(3000, () => {
console.log("3000번 포트에서 서버 실행 중");
});
[응답 객체]
서버에서 클라이언트로 응답할 때 생성 (response, res)
헤더(처리할 자료의 유형, 서버의 상태 표시)와 본문으로 구성되고 응답이 끝난 후에는 응답 종료
응답 헤더: setHeader, writeHead 함수 사용
res.setHeader("Content-Type", "text/plain");
res.writeHead(200, {"Content-Type": "text/plain"});
응답 본문: write(본문 작성), end(응답 종료) 함수 사용
res.write("내용1");
res.write("내용2");
res.end();
// or
res.end("내용");
서버 응답 처리하기
const http = require("http");
const server = http.createServer((req, res) => {
console.log(req.method);
res.setHeader("Content-Type", "text/plain");
res.write("Hello World");
res.end();
});
server.listen(3000, () => {
console.log("3000번 포트에서 서버 실행 중");
});
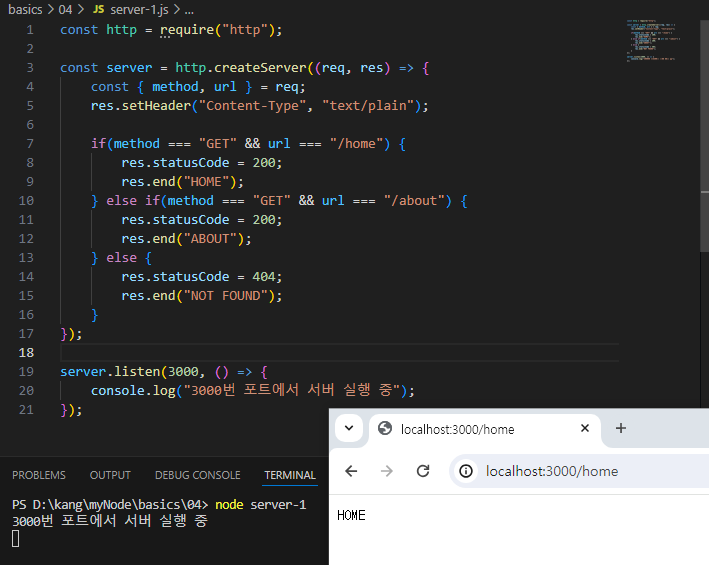
[라우팅]
라우팅: 클라이언트에서 들어오는 요청에 따라 그에 맞는 함수를 실행하는 것. 요청 URL에 따라 다른 내용을 표시하도록 하는 것.
const http = require("http");
const server = http.createServer((req, res) => {
const { method, url } = req;
res.setHeader("Content-Type", "text/plain");
if(method === "GET" && url === "/home") {
res.statusCode = 200;
res.end("HOME");
} else if(method === "GET" && url === "/about") {
res.statusCode = 200;
res.end("ABOUT");
} else {
res.statusCode = 404;
res.end("NOT FOUND");
}
});
server.listen(3000, () => {
console.log("3000번 포트에서 서버 실행 중");
});


이렇게 하면 기본 포트까지만 적었을 때에도 NOT FOUND를 띄우기 때문에, 기본 요청에도 반응할 수 있도록 추가를 해주었다.

자바를 공부하면서 sendRedirect와 forward의 차이를 그저 select일 때는 값을 담아서 보내야 하니까 forward, 그 외에는 저장만 하면 되니까 sendRedirect를 사용한다는 정도만 생각을 했었는데, 거기에 지금 배운 요청과 응답을 접목시키니 조금 더 이해가 되었다.
'Node.js' 카테고리의 다른 글
| [Do it_Node.js] HTTP 모듈 이해하고 서버 만들기 (0) | 2024.06.03 |
|---|---|
| [Do it_Node.js] 자바스크립트 동기/비동기_콜백함수, 프라미스, async/await (0) | 2024.05.30 |
| [Do it_Node.js] 노드의 모듈 (0) | 2024.05.27 |
| [Do it_Node.js] 노드 설치, npm 패키지 설치 (0) | 2024.05.21 |